Source Code Simple Game Android Ball 2D Version 2.1 Download + EBook Tutorial Free Dari BERGA
pengantar
Ini adalah tutorial untuk mengembangkan permainan bola di OS Android. Ini akan memperkenalkan Anda untuk mengembangkan game Android menggunakan AndEngine (gratis Android 2D open source game engine). Untuk memahami tutorial ini, Anda akan perlu memiliki beberapa pengetahuan dasar tentang AndEngine dan pemrograman di Jawa. Jika Anda tidak memiliki pengetahuan tentang AndEngine, Anda harus memeriksa link ini. Tujuan dari tutorial ini adalah untuk mengajarkan Anda bagaimana untuk membuat game Android Anda sendiri.
Permainan
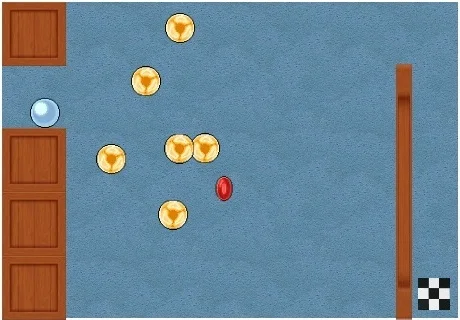
Ini adalah ide permainan klasik dilaksanakan dengan cara modern. Anda mengontrol bola menggunakan sensor accelerometer dan tujuan Anda adalah untuk mengumpulkan semua "berlian", menghindari bola musuh dan datang dengan aman sampai akhir.
Apa yang Harus Anda Mulai?
Untuk mulai mengembangkan game Android Anda sendiri, Anda perlu SDK dan mesin permainan (itu akan membuat hidup Anda cara yang lebih mudah!). Saya menggunakan Eclipse SDK dan mesin permainan yang disebut AndEngine. Apakah Anda bertanya-tanya bagaimana untuk setup Eclipse SDK dan AndEngine bersama-sama? Klik link untuk melihat "Memulai dengan AndEngine" tutorial.
Mari Lakukan Beberapa Coding!
Mari kita lihat apa yang bersembunyi dalam kode! Harap dicatat bahwa saya tidak sisipkan kode sumber lengkap di sini. Aku hanya disisipkan beberapa potongan. Anda dapat men-download proyek penuh untuk melihat kode sumber lengkap.
DOWNLOAD JUGA SOURCE CODE ANDROID LAINNYA DISINI
DOWNLOAD JUGA SOURCE CODE ANDROID LAINNYA DISINI
Pertama, kita akan mengambil tur singkat di kelas utama.
public class GameLogicController extends BaseGameActivity
implements IAccelerometerListener{
public PlayerProfileManager playerProfileManager;
public LevelController levelController;
private Camera camera;
protected PhysicsWorld mPhysicsWorld;
public Texture mTexture;
public TextureRegion enemyTextureRegion;
private float mGravityX;
private float mGravityY;
private final Vector2 mTempVector = new Vector2();
public TiledTextureRegion mCircleFaceTextureRegion;
private RepeatingSpriteBackground mGrassBackground;
private Sound mGameOverSound;
...
}GameLogicController is the base class in our game, BaseGameActivity is the base class in AndEngine andIAccelerometerListener is the interface used to get data from your mobile phone accelerometer sensor.PlayerProfileManager and LevelController are just some game classes that you will know later.@Override
public Engine onLoadEngine() {
...
levelController.mCameraWidth = 460;
levelController.mCameraHeight = 320;
camera = new Camera(0, 0, levelController.mCameraWidth,
levelController.mCameraHeight);
return new Engine(new EngineOptions(true, ScreenOrientation.LANDSCAPE,
new RatioResolutionPolicy(levelController.mCameraWidth,
levelController.mCameraHeight), camera).setNeedsSound(true));
}Method
onLoadEngine creates a new game engine. First, we need to create Camera for declaring the screen resolution. An important and very useful thing is that Camera resolution isn't connected with mobile phone resolution. That will save you really a lot of work with graphics positions! For example, we declared screen resolution 460x320. You don't need to take care about mobile phone resolution, because you will always use AndEngine resolution (460x320) and AndEngine will automatically recalculate AndEngine resolution to real mobile phone resolution. The next step is to create new Engine. You just need to declare screen orientation (landscape or portrait), screen resolution and custom options. We used only one custom option, for enabling sound.public Scene newGameLevelScene(int levelId){
Scene scene = new Scene(2);
this.mPhysicsWorld = new FixedStepPhysicsWorld(60, new Vector2(0, 0), false);
levelController.setScene(scene);
levelController.setmPhysicsWorld(mPhysicsWorld);
levelController.createFrame();
levelController.loadLevel(levelId);
this.enableAccelerometerSensor(this);
scene.registerUpdateHandler(this.mPhysicsWorld);
return scene;
}Here, you can see four very important things. First, we need to create a new display
Scene andFixedStepPhysicWorld. FixedStepPhysicWorld is a 2D simulation of real world physic model. It's used for calculating gravity, collision detection... Let's focus on PhysicWorld. It takes three parameters. The first one is frames per seconds (how many times per second should screen be refreshed), the second is gravity vector and third is just if we want to allow PhysicWorld sleeping. enableAccelerometerSensor andregisterUpdateHandler.@Override
public void onAccelerometerChanged(AccelerometerData pAccelerometerData) {
this.mGravityX = pAccelerometerData.getY() * 2;
this.mGravityY = pAccelerometerData.getX() * 2;
if(this.mGravityX > con)
this.mGravityX = con;
if(this.mGravityY > con)
this.mGravityY = con;
if(this.mGravityX < con * (-1))
this.mGravityX = con * (-1);
if(this.mGravityY < con * (-1))
this.mGravityY = con * (-1);
this.mTempVector.set(this.mGravityX, this.mGravityY);
this.mPhysicsWorld.setGravity(this.mTempVector);
}In method
newGameScene, we enabled accelometerSensor that controls method onAccelerometerChanged. This method is called whenever accelerometer is changed.protected Scene createQuitScene() {
Scene scene = new Scene(2);
scene.setBackground(this.mMenuBackground);
Sprite buttonLevel = new Sprite(100, 100, 250, 70, this.mMenuOkTextureRegion)
{
@Override
public boolean onAreaTouched
(TouchEvent pSceneTouchEvent,float pTouchAreaLocalX,
float pTouchAreaLocalY)
{
if(checkTouchTime())
GameLogicController.getInstance().finish();
return true;
}
};
scene.registerTouchArea(buttonLevel);
scene.getTopLayer().addEntity(buttonLevel);
...
} Sprite is just graphic on the scene. Much more interesting is the method onAreaTouched. It is callback and whenever someone will press on the button (sprite), this method will be called. Don't forget to register touch area (registerTouchArea) and to add button (addEntity) to the scene!We just finished with the
main class, so we can move to the LevelController class.public class LevelController {
private ArrayList<Shape> enemyList;
private ArrayList<Shape> goodsList;
private ArrayList<Shape> endPointList;
...
public void createPlayer(TiledTextureRegion mCircleFaceTextureRegion, int x, int y){
//mPlayer = new Player(x, y, mCameraHeight/10,mCameraHeight/10, mCircleFaceTextureRegion, this);
mPlayer = new Player(x, y, 30,30,mCircleFaceTextureRegion, this);
FixtureDef FIXTURE = PhysicsFactory.createFixtureDef(1, 0.5f, 0.5f);
Body body;
body = PhysicsFactory.createCircleBody(mPhysicsWorld, mPlayer,
BodyType.DynamicBody, FIXTURE);
mPhysicsWorld.registerPhysicsConnector(new PhysicsConnector
(mPlayer, body, true, true, false, false));
scene.getTopLayer().addEntity(mPlayer);
}
...
}LevelController class is responsible for loading levels and controlling level events. Arraylists enemyList,goodsList and endPointList are used for storing enemy balls, goods (diamonds) and end points (finish line). Method createPlayer creates a new player on position x,y with size 30x30, PhysicFactory.CreateFixtureDefcreates a new physical object. Physical object should be registered to mPhysicsWorld for collision detection.public void callbackCollisionGoods(int i){
Shape goodShape = goodsList.get(i);
scene.getBottomLayer().removeEntity(goodShape);
goodsList.remove(i);
}If player collects diamond,
callbackCollisionGoods is called. In this method, we remove diamond fromgoodsList and goodShape from scene.Other methods in this class are very similar and I won't describe them in detail.
The next class is
PlayerProfileManager. In this class, you will find only basic Java code except methodWriteSettings.private void WriteSettings() {
String FILENAME = "settings2";
FileOutputStream fos = null;
DataOutputStream dos;
try {
fos = gameLogicController.openFileOutput(FILENAME, Context.MODE_PRIVATE);
} catch (FileNotFoundException e) {
}
try {
dos=new DataOutputStream(fos);
dos.writeInt(unlockedLevelId);
} catch (IOException e) {
}
try {
fos.close();
} catch (IOException e) {
}
}In method
WriteSettings, we save level information to mobile phone. It's necessary to open, write and close file. Actually, we save only one number - ID of last unlocked level. For example, if level ID is 5, then levels 1, 2, 3, 4 and 5 are unlocked.The last described class is
Player.public class Player extends AnimatedSprite {
...
@Override
protected void onManagedUpdate(final float pSecondsElapsed) {
super.onManagedUpdate(pSecondsElapsed);
onBeforePositionChanged();
}
private boolean onBeforePositionChanged(){
//speed up if(frameCount < 2){
frameCount++;
return true;
}
frameCount = 0;
int enemyListSize = levelController.getEnemyList().size();
for(int i = 0; i < enemyListSize; i++)
if(this.collidesWith(levelController.getEnemyList().get(i)))
{
levelController.callbackCollisionEnemy();
return false;
}
for(int i = 0; i < levelController.getGoodsList().size(); i++)
if(this.collidesWith(levelController.getGoodsList().get(i)))
{
levelController.callbackCollisionGoods(i);
return false;
}
for(int i = 0; i < levelController.getEndPointList().size(); i++)
if(this.collidesWith(levelController.getEndPointList().get(i)))
{
levelController.callbackCollisionWithEndPoint();
return false;
}
return true;
}
...
}






Comments
Post a Comment
-Berkomentarlah yang baik dan rapi.
-Menggunakan link aktif akan dihapus.