Cara Membuat Toggle Button ANdroid Dengan Program di Eclipse
kali ini saya aka memberikan sebuah materi mengenai tutorial android yang tentunya sangat sederhana sekali yaitu Cara membuat Toggle Button. ada yang beda dengan tutorial kali ini karna saya menggunakan sebuah tool bernama Eclipse untuk membuat Project sederhana. Sebelum membuat tutorial mari kita simak mengenai Apa Pengertian dari Toggle Button?
Toggle Button merupakan sebuah Widget yang telah disediakan oleh Tools seperti Android Tools Studio maupun Eclipse yang mana fungsi ini dari Toggle Button ini mempunyai keadaan 2 jenis yaitu Off/Mati dan ON/Hidup. Jadi bila sebuah aplikasi yang kita gunakan dapat kita berikan suatu kondisi. Nah, bagaimana cara membuatnya? mari kita simak tutornya dibawah ini :
Begini Cara Membuatnya Toggle Button di Aplikasi Android
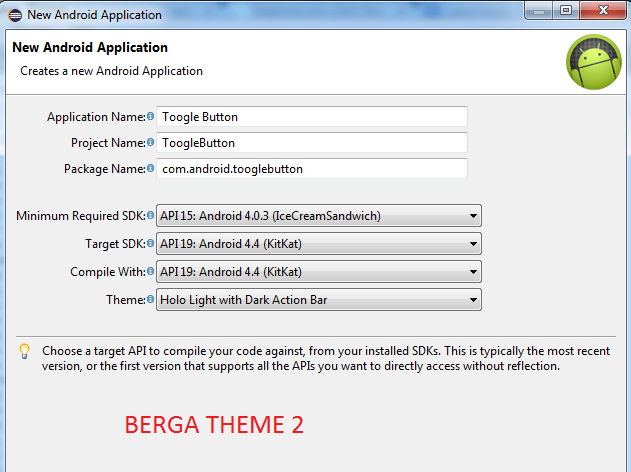
Yang harus dilakukan Buat Project anda pada aplikasi Eclipse, kemudian beri nama projectnya Toggle Button.
Lalu kalian Edit Halaman Utama
Buka activity_main.xml lalu tambahkan widget Toggle Button. atau bila ingin membuat script xml seperti berikut
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.ikhsan.togglebutton.MainActivity" >
<ToggleButton
android:id="@+id/tg1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_marginTop="40dp"
android:text="ToggleButton" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="21dp"
android:text="Toggle Button 1"
android:textAppearance="?android:attr/textAppearanceSmall" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView2"
android:layout_below="@+id/tg1"
android:layout_marginTop="20dp"
android:text="Toggle Button 2"
android:textAppearance="?android:attr/textAppearanceSmall" />
<ToggleButton
android:id="@+id/tg2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tg1"
android:layout_alignRight="@+id/tg1"
android:layout_below="@+id/textView1"
android:text="ToggleButton" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Cek Status Toggle Button" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView3"
android:layout_centerHorizontal="true"
android:layout_marginTop="14dp"
android:text="Tekan Display" />
</RelativeLayout>
Lanjut di Edit Controller Java di Main Activity
Buka MainActivity.java kemudian hapus semua didalamnya lalu copy dan paste script dibawah ini
package com.androidnajwa.togglebutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
ToggleButton tg1, tg2;
Button btn;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addListenerOnButton();
}
public void addListenerOnButton() {
// TODO Auto-generated method stub
tg1 = (ToggleButton)findViewById(R.id.tg1);
tg2 = (ToggleButton)findViewById(R.id.tg2);
btn = (Button)findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
StringBuffer result = new StringBuffer();
result.append("ToggleButton 1 : ").append(tg1.getText());
result.append("\nToggleButton 2 : ").append(tg2.getText());
Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
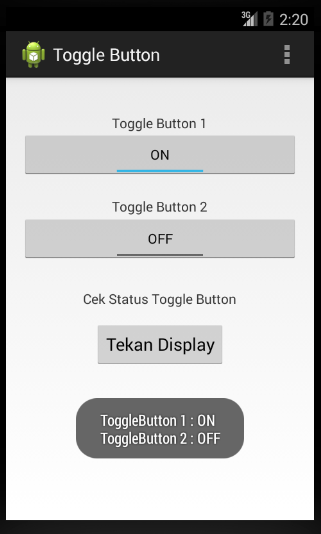
Run Application Project
Sekarang Coba kita akan lakukan testing dengan menggunakan Tombol Shift+F11.
Demikianlah pembahasan kita hari ni ini mengenai Tutorial Cara Membuat Toggle Button di Eclipse,





Comments
Post a Comment
-Berkomentarlah yang baik dan rapi.
-Menggunakan link aktif akan dihapus.